お問い合わせ・ダウンロード編集その他カスタム
BOGO実装
カスタム投稿にも対応も対応させるため function.phoへ追記
//カスタム投稿をBOGO対応に
function my_localizable_post_types( $localizable ) {
$custom_post_types = array('products','スラッグ','スラッグ'); // 自分のカスタム投稿タイプ名を入れる(複数あればスラッグ)
return array_merge($localizable,$custom_post_types);
}
add_filter( 'bogo_localizable_post_types', 'my_localizable_post_types', 10, 1 );
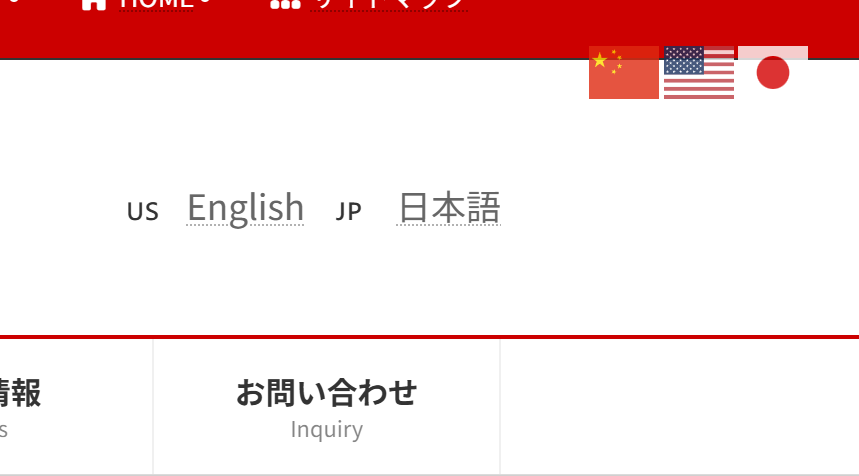
ナビゲーション
/BOGO 横並びメニュー化--/
.bogo-language-switcher{
width: 100%;
display: flex;
}
.bogo-language-switcher li+li{
margin-left:10px;
}

2025年7月22日 更新
H1見出し 修正
子テーマへ
lightning/_g3/template-parts/entry.php
の最初の方にある
$entry_tag = 'article'; を $entry_tag = 'div';
子テーマへ
themes/lightning/_g3/template-parts/site-header.php
ここの 'nav' を 'div' に変更
wp_nav_menu(
array(
'theme_location' => 'global-nav',
'container' => 'div', 《←nav_menuのですが変更しました》
nav を div に変更するとスタイルが崩れるので,ここにも追加.
/public_html/wp-content/themes/lightning-child-sample/style.css
【style.css 追記】
.header-top div .nav {
position: relative;
top: 7px;
}
プラグインG3 子テーマに入らない為アップデート後調整
以下の nav を div に変更.
/public_html/wp-content/plugins/lightning-g3-pro-unit/inc/header-top/package/class-lightning-header-top.php
FTPアップ
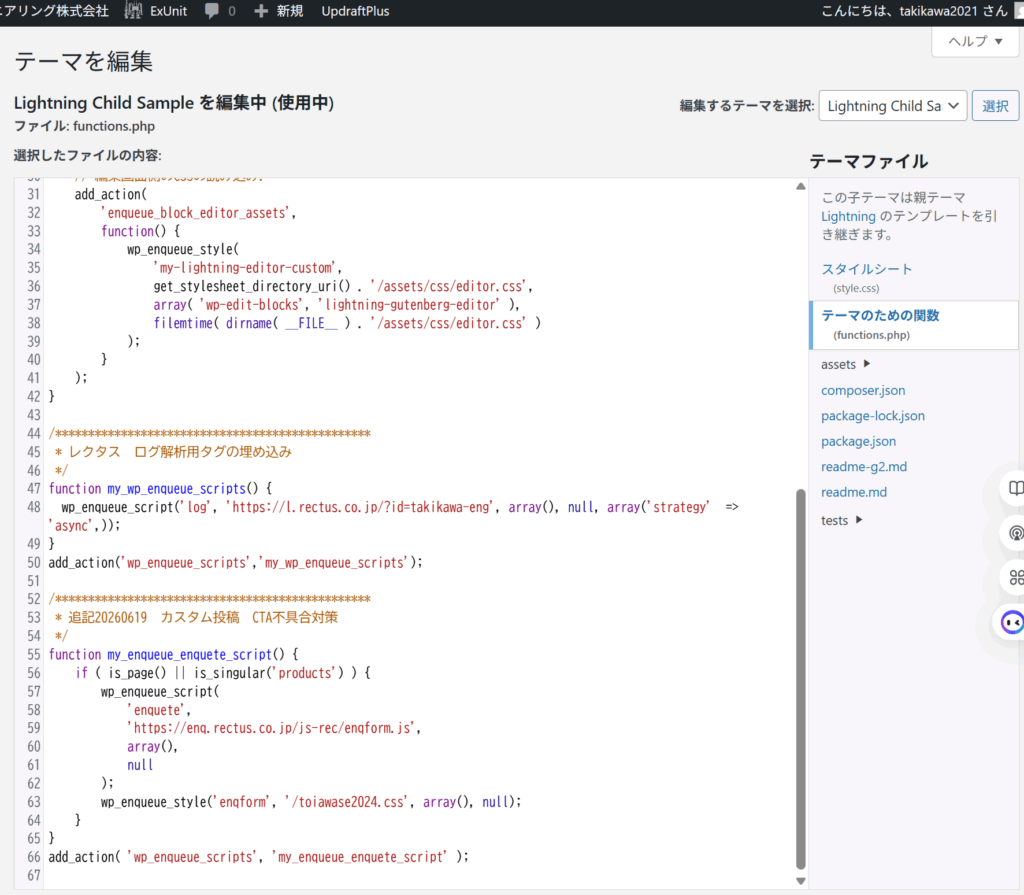
仕様内容 子テーマ function.phpにてJavascript CSSを読込み

CTA 実装サンプル例 製品案内

arg.no
総合問い合わせ:1
製品案内:2
サポート:3
変更することによって切り替わる。
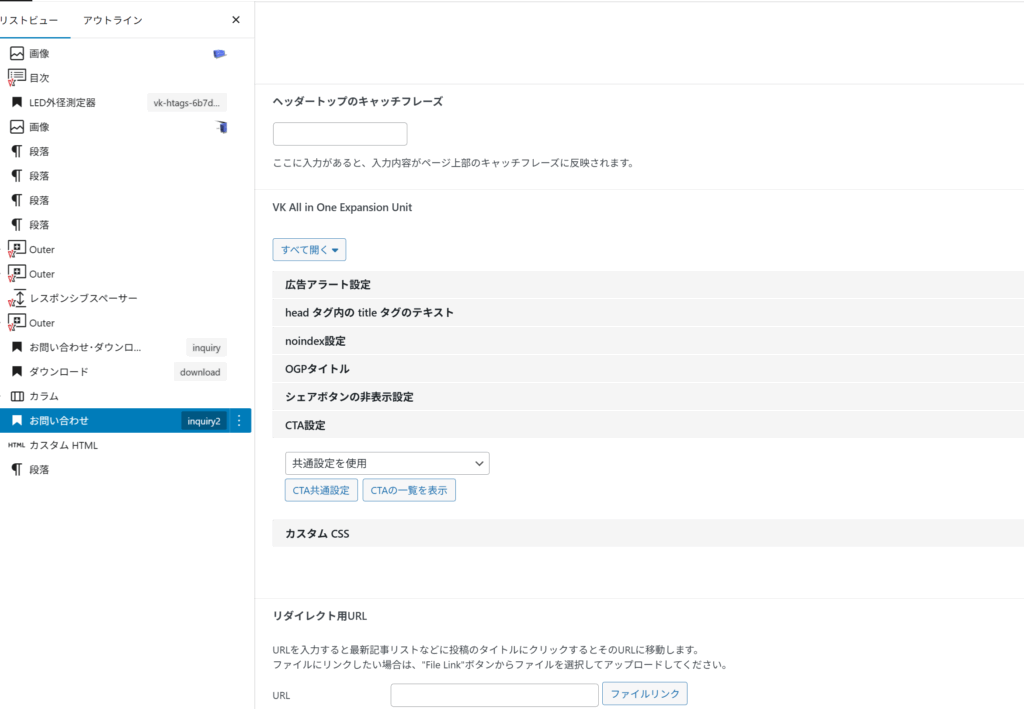
製品ページよりCTA設定
- 一番下、VK All in One Expansion Unit に入っている 『CTA設定』 共有設定を使用から、製品を選択

問い合わせ内容はCTAの製品を変更するだけで、製品ページの問い合わせフォームは一括で編集可能になってます。
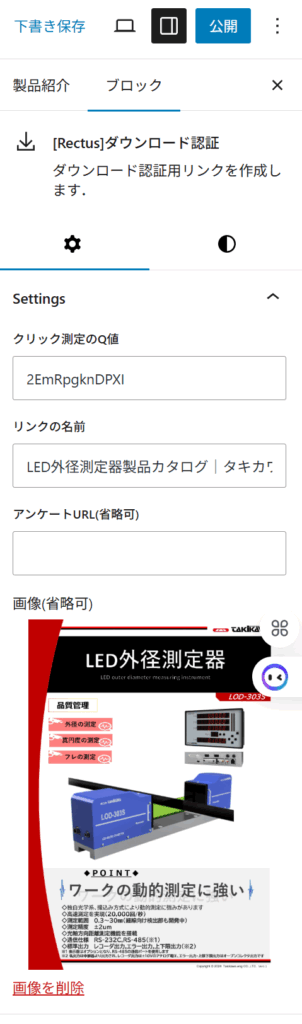
 お問い合わせ・ダウンロード実装例
お問い合わせ・ダウンロード実装例
- 画像を選択するとQ値の設定
- リンクの名前設定(SEO対策になります)
- 画像を変更も直感的に選択

※レクタスがプラグインを開発
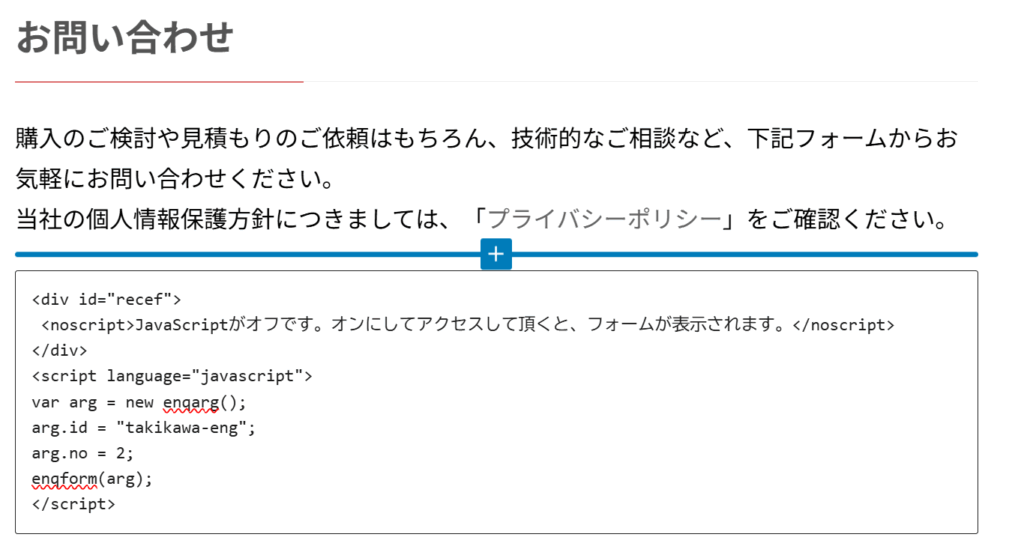
お問い合わせ
購入のご検討や見積もりのご依頼はもちろん、技術的なご相談など、下記フォームからお気軽にお問い合わせください。
当社の個人情報保護方針につきましては、「プライバシーポリシー」をご確認ください。


